前回のお話のPart3で、HTML言語と、CSS言語については、WEB上にたくさん解説があるので、検索してみてください。と、少々乱暴にサラリと流してしまいました。Part3.こちら
さすがに不親切!!ということで(笑)少しだけ、イメージしてもらいやすいように、解説をしようかなと思います。
まず、HTMLについては、前回「タグ」という言葉をお伝えしました。
タグとはそもそもどういうものか?
- タグは、< >(大なり小なり)の記号で、囲んで作成する。
- このタグで文章を囲み、ただの文字列に、意味(要素)を持たせる。
- 囲み方の基本は、< >(大なり小なり)で始まり、</ >(大なりスラッシュ小なり)で終わる。
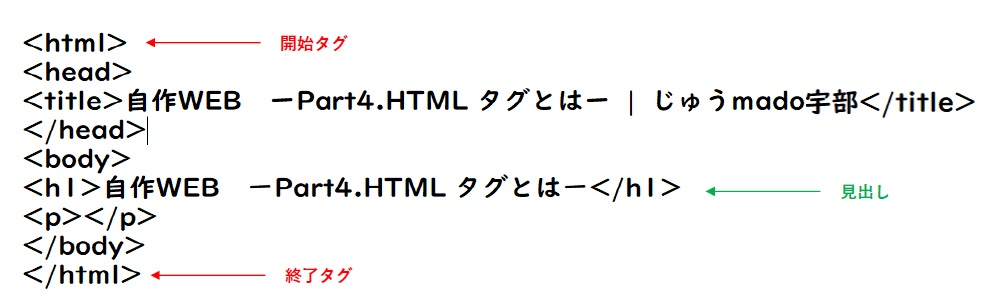
具体的に示すと、以下のような感じです。(サンプルコード)

タグで囲むということは、上記のように、開始タグと終了タグがセットになっていて、そのタグの中にさらに、別のタグを書き込むようになります。入れ子と言いますが、まず、タグは、開始タグと終了タグをセットにするということを理解できれば、問題ありません。
そして、ただの文字列に意味を持たせる。とは、上記の見出しと記載している部分を見てください。< >(大なり小なり)の記号の中に、h1と書かれています。言葉で表すと、開始タグから終了タグまでの範囲を、h1要素と言い、タグで囲まれた部分全部を差します。このh1は、見出しという意味を持っていて、h1要素というと、上記に見出しと記された一文を表すわけです。
ついでなので、それぞれタグの意味を少しだけ解説しておきます。
- html ・・この範囲に書かれたものは、html文章ですよ。ということを示すタグ。
つまり、一番最初と最後を囲むのが基本。 - head・・ページの説明(情報)を書くタグ。
headで囲まれた中に記載する内容は、情報であり、WEBページで表示される本文とは異なる。
body要素の前に書くのが基本。 - title・・head要素の中に書き、WEBページ本文ではなく、ブラウザーのタイトルバーに表示されるタイトル。
- body・・ページの本文として、実際にWEB上に表示される部分。
つまり、head要素内のタグに記載されていることは、本文としては表示されない。 - h1・・見出し。本文のタイトルとなる部分に用いることが多い。h1,h2,h3,などと種類があり、数字が若いもの程、大見出しであり、h1が一番大きい見出しになる。
- p・・段落。通常使用する文章の段落と同じ意味。ひとつの文章の塊であることを示す。
イメージが出来ましたでしょうか?これが、html言語の基本の構造ということになります。文字列は、常に何らかのタグで囲まれているのです。
後は、前回書いたように、htmlタグの種類がたくさんあるので、その中で、適切なタグで囲めば、WEBページとして表示されるようになります。どのタグで、囲めば、どう表示されるかについては、さらに細かい仕様がありますので、一つ一つ確認しながらということになります。
前回説明したCMSを利用しないで、1ページごとに、WEBページ全体をつくる場合、【メモ帳さえあれば、ホームページは作れるのです。】という意味、少しは、伝わりましたでしょうか?
メモ帳を開いて、サンプルコードのように<html>タグで囲んで、それぞれの要素を書き込みし、ファイルの種類をhtmlとして、保存すれば、れっきとしたWEBページになります。
と言っても、上記のサンプルコードで表示されるのは、単なる「自作WEB ーPart4.HTML タグとはー」という文字のみになりますが・・・。
タグをたくさん書いても、そのタグ自体は、表示されるものではないのです。
せっかくなので、もう少しだけ解説しますね。
ここまで、開始タグと終了タグはセットで用いると書きましたが、実は、終了タグを必要としないタグも存在します。⇒タグで囲む必要がない要素という感じでしょうか・・。
- <br> ・・改行を指定するためのタグ
- <img> ・・画像を表示するためのタグ
br タグは、改行タグ、文字通り、それを書いた箇所で、改行されます。
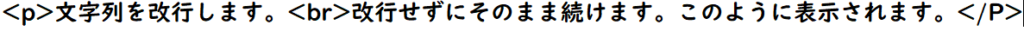
下記のようにコードを書いた場合

文字列を改行します。
改行せずにそのまま続けます。このように表示されます。
コード自体は、一行で続けて書いていたとしても、WEBページ上では、改行されて表示されるようになります。逆に言えば、メモ帳で、コードを改行して書いたとしても、br タグの記載がなければ、改行はされません。タグがなければ、あくまでも、文字の羅列でしかなく、改行したことは無しになってしまうと思ってください。
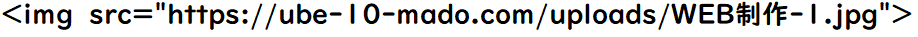
次に、画像を表示するための img タグ は、下記のように書きます。

imgタグは、終了タグはなく、これだけで、画像を表示させることができます。タグの中に、直接、画像ファイルの場所を示すためのコードを書きます。上記の src=” ” 部分です。ファイル名は、WEB制作-1.jpg これが、格納されている場所を絶対パスで、指定しています。※パスの説明は、またそのうち・・・
このように、タグの種類ごとに、書き方ルールがあります。そして、この srcの部分を、「属性」と言います。属性は、タグごとに様々なものがあり、属性に値を設定することで、さらに細かい指示をすることができるようになります。これらを最初は、ひたすら調べながら、何がどんな意味を持ち、どんな設定をすれば、どういう表現ができるかは、学んで実践するしかありません。
imgタグの属性について少し解説
- src属性 ・・表示する画像ファイルを指定
- alt属性 ・・代替テキストを指定
- width属性 ・・画像の横幅を指定
- height属性 ・・画像の縦高さを指定
- border属性 ・・画像の周りにボーダーラインを指定
imgタグの属性は、他にもありますが、上記のうち、src属性だけが、必須の属性となります。画像ファイルがどこにあるかを指定しないと、表示させることができないのは、当然ですよね。で、他は、書いても書かなくても大丈夫ですが、表示する画像の大きさを指定する、width属性と、height属性は、指定することが多いですし、alt属性は、画像が表示できない場合などに、代わりにテキストを表示してくれるので、指定しておいた方が、良いと言えば良いです。といっても、ついつい忘れちゃうんですけどね。
繰り返しになりますけど、調べてひたすら・・・の作業になるので、最初のうちは、概要をある程度理解したら、見よう見まねで、何かを作ってみることが、良いと思います。慣れてきたら、下記のような辞典タイプのもので、各要素ごとにどういう属性をもっているかを調べるようにすると、理解が深まります。
書き方は、各属性ごとに、半角スペースをあけて、src属性のように、width=” ” と書きます。上記参考リンクには、書き方のデモとして、サンプルコードも用意されているので、最初のうちは、それらをコピペして、表示される様子を見ては、必要に応じて、修正を加える。という風にするといいと思います。
さて、ここまで来て、もう、面倒くさくなりましたか?やっぱり、全てのコードを書くのって、面倒くさい作業なんですよね。となると、、、やはり・・・、そうです。そこまで、理解が出来ていなくてもとりあえず、作ることができるワードプレスなどの使い方を勉強した方が、早いかもしれません。
でも、残念ながら、ワードプレスを使うにしても、タグって何?は、知っておいた方がいいですし、CSSも少しは使えないと、相手に何かを伝えるためのページは作れないでしょう。
ということで、また、長くなってきたので、次回は、CSSについて、少し解説しますね。


